This post is about a book I read called “It’s Up to You, New York” by Tess Daly. In a previous post, I discussed the novel from a graphic design perspective. I discussed my initial thoughts on the novel based on the book’s cover design. In this post, I will discuss my thoughts on the book itself.
A few years ago, I visited New York and had a good time. I live in London, England and New York is similar in many ways. It’s a big city with people from all over the world. But it’s also very different. There’s a magical feeling about the place. It’s funny because when I was there, everything felt so familiar despite the fact that it was my first time visiting the city. This is because of all the movies and series I watched growing up, that took place in The Big Apple. One thing is for certain, there’s never a boring day in this unique city.
The reading challenge I chose to do was to read “a book set in another country”. I chose the US, specifically New York. I searched online for novels set in New York, created a short list and then went to my local library to borrow them. “It’s Up to You, New York” was one of them.

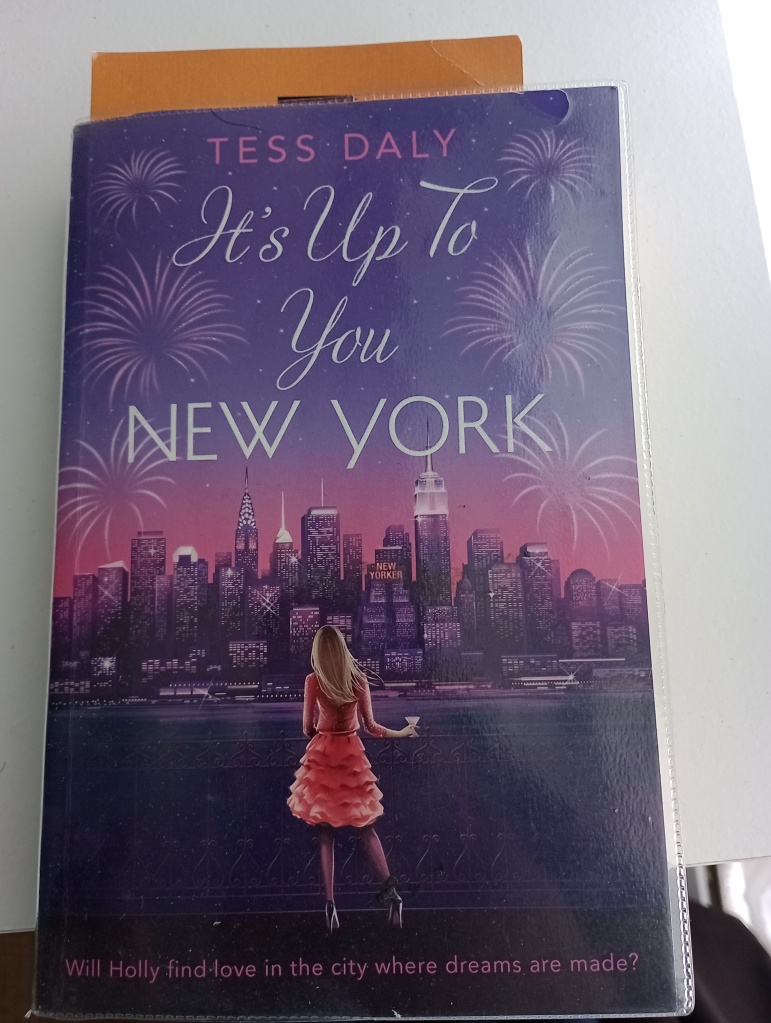
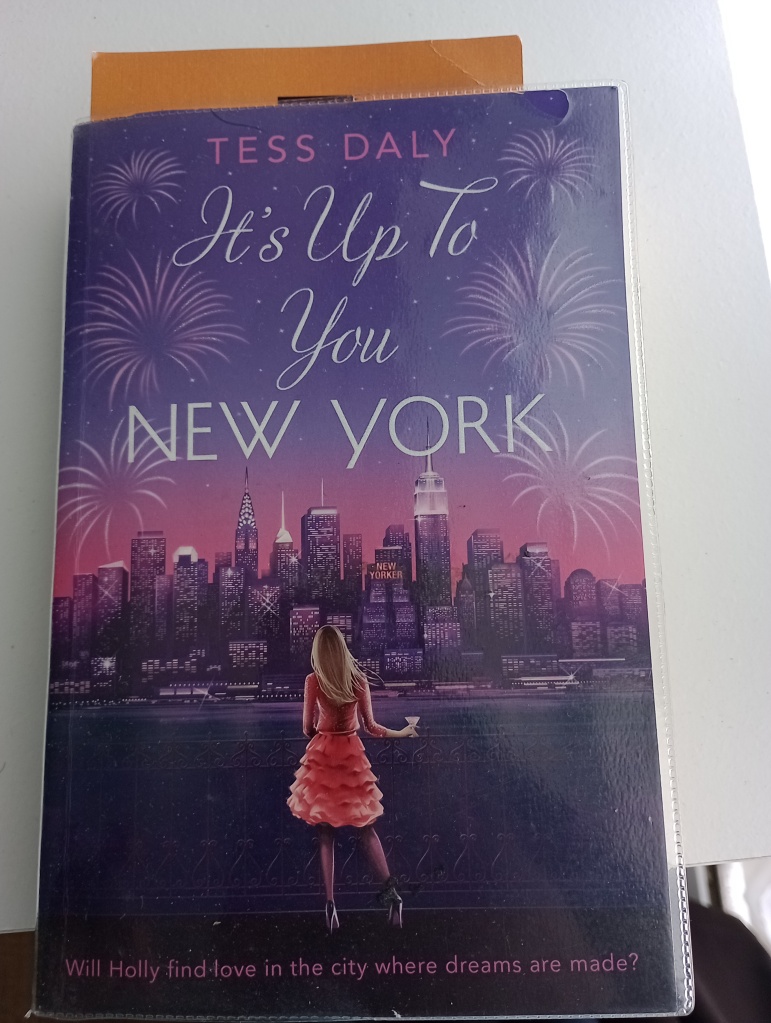
Above: Image of the book “It’s Up to You, New York”.
I didn’t have any expectations. I only wanted to feel the magic of the city and relive some of my own memories through the story, characters and places. Nothing too heavy. Just a casual read.
The story revolves around a young woman who works at a call centre. The young woman, Holly, has a lovely boyfriend named James and they both live in London. Life is pretty good…apart from the fact she doesn’t really like her job. Then one day, an opportunity arises to join a television show seeking the UK’s next supermodel. After much deliberation, Holly decides to join the show.
This is where the story really starts to take off. She enters into a completely different world from her own. This world involves luxury, celebrities, premieres, the spotlight and of course, New York! But above all, life changing experiences.
I think that the short chapters help create the sense of a fast paced world. Things happen so quickly in the life of Holly that, as the reader, you feel it too. It was really nice to read about locations that I visited, such as 5th Avenue, Little Italy, Chinatown, The Empire State Building and the Museum of Modern Art.
There were a few things that surprised me. Firstly, the book was set in London. I assumed that it would be set entirely in New York, however it was nice to start things off in London. I live there so I could relate to the things mentioned in the novel. Secondly, the fashion reality show is only part of the story. Many things happen outside the show that contribute to the story. For example, there is an incident that happens with her boyfriend which actually catapults her into New York, but then comes full circle towards the end of the story.
The characters were also interesting. There were many questions and thoughts going through my mind such as the motives of the characters including: Max (the billionaire host of the show, who is nothing but nice to her…but why?). Zane (who speaks so much slang, is he really saying anything?). Sasha (her friendly supervisor on the show, but then becomes frosty for some reason). Joe (a journalist, but can he be trusted?) and Moet (a foe on the show but then shows a sudden change of heart).
There are other more poignant moments such as her younger sister who is diagnosed with a condition that makes it difficult to walk and her child-like nature to trust people who eventually let her down. But also elements where she surprises herself with her bravery and courage, to overcome situations and figure things out.
I predicted a few things correctly during the course of the book, however, the big twist at the end had me shocked. I did not see it coming!
Conclusion
It took just under 2 weeks to read the novel. That is very quick for me. It can take me a while to read because I can be inconsistent, but I made a real effort to read on a daily basis.
The book is a love story to New York. There are romantic moments, but also very funny moments. It all made for a good read. I really enjoyed it.
This is part of a reading challenge I am doing inspired by popsugar. Click here to read other posts related to reading. I’m looking forward to reading other books as part of this challenge. So watch this space.